Important Information
This product modifies Squarespace's Image Caption Overlay for Image Blocks only. If purchased, you are agreeing to the Terms of Service and understand that this product comes with a Developer License and can be used multiple times on as many websites for you or your client(s) for as long as you wish. For more information, please read the Terms of Service or visit the Support page.
What happens once I make my purchase?Once purchased, you'll get an email to download a PDF. The PDF will contain information on how to access your newly purchased code. Your access will never expire and will always contain the most up-to-date code (if changed over time).
How easy is it to install?Very easy. I provide you with a how-to video and written instructions to help you install and set up this code snippet.
Does this require my site to be in Developer Mode?No, you will not need to access Developer Mode on your Squarespace site to install this code snippet. I'll walk you through how to easily install this step-by-step, even if you don't know anything about coding. I stand behind my code and support my customers to the best of my ability.
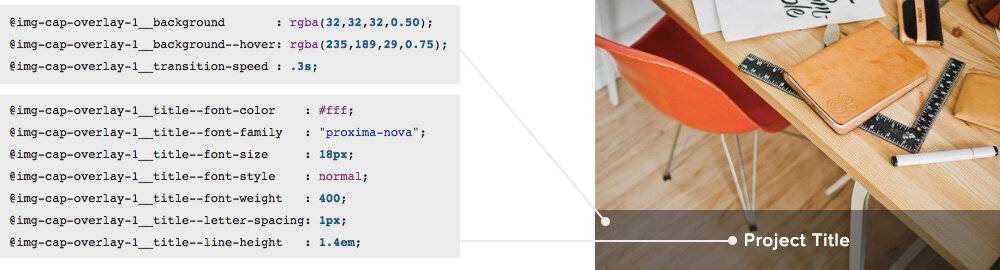
Can I restyle this Code Snippet?Yes, I provide basic styling options at the beginning of the code. If you plan to make changes to the variables, you should have a basic understanding of CSS. Below is a chart that relates each variable group to the end result.
Note: No support will be provided for any design modifications of any sort.