Optimizing your Squarespace URLs
In this blog post, I go over how to optimize your Squarespace URL Slugs and how you can use them to your advantage when it comes to improving your SEO rankings.
The topic of Squarespace's URL Slugs and how to properly manage them is something that gets lost in the dark and is rarely talked about. Also, I'll be discussing 404 error pages and how to set up 301 redirects. Both subjects can play a key role when messing around with URL Slugs.
Let's start off by saying that I'm not an SEO expert, however, I've been a solid Front-End Rails Developer for many years and have been working with Squarespace since 2015. During my time as a Front-End Developer and Squarespace Expert, I'm constantly following SEO best practices and working with SEO experts within the web development industry.
“There’s no reason not to have all of your pages contain well-thought URL Slugs, especially being that Squarespace makes this so easy for you.”
When talking about URL Slugs (or sometimes referred to as a permalink) I find so many Squarespace users are not aware of, not taking advantage of, or in some cases completely ignoring. There's no reason not to have all of your pages contain well-thought URL Slugs, especially being that Squarespace makes this so easy for its users to modify.
By default, when you create a new page or post, Squarespace will automatically generate the URL Slug based on the original title of that page or post you just created. This makes things very easy, but you could be missing out on some potential SEO improvements, or possibly misleading your audience.
You need to write better URL Slugs
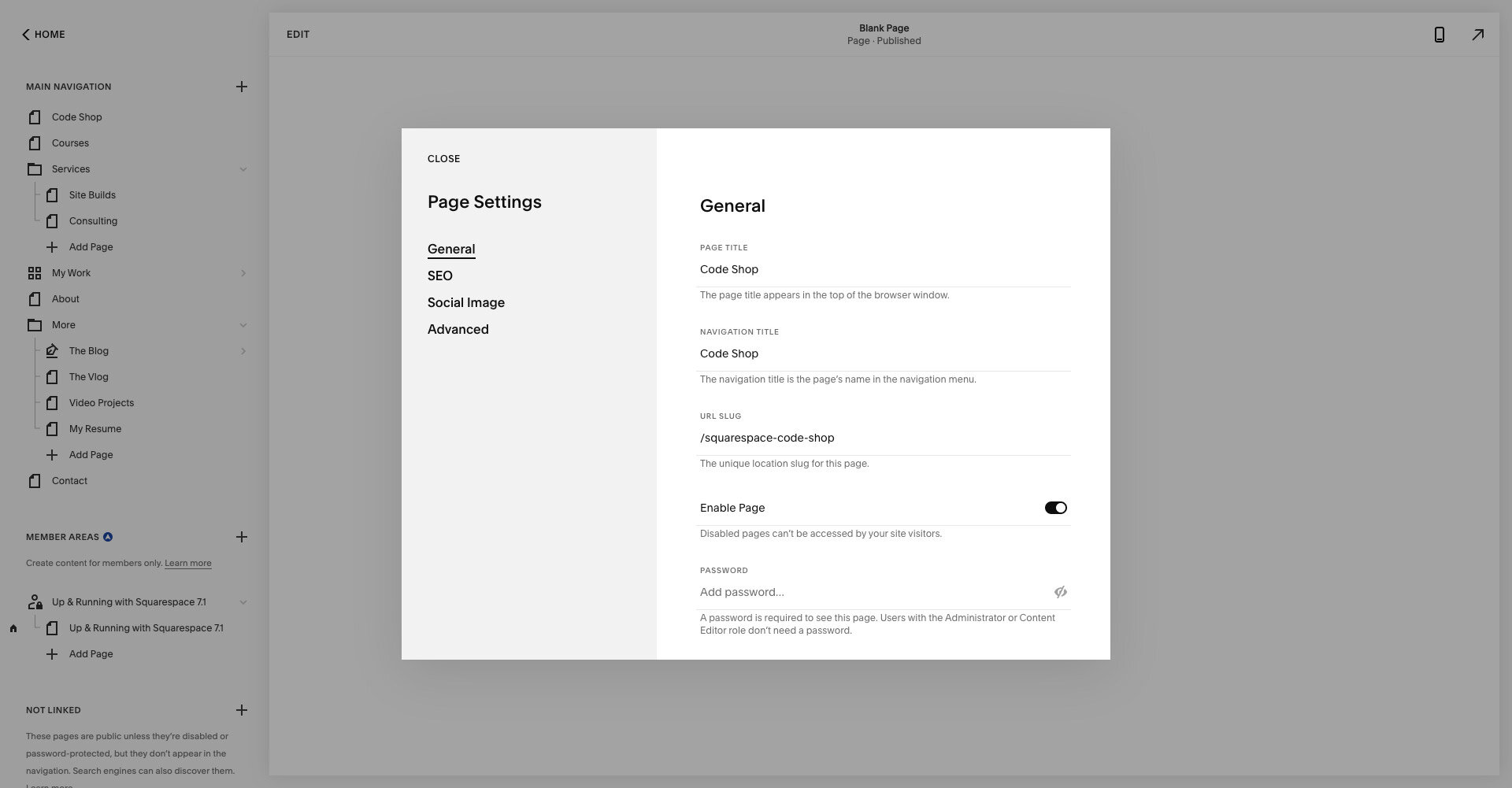
Every page or post on your Squarespace site has a unique URL Slug that allows you to access a particular page. Something you should be aware of is that the Navigation Title, Page Title, and URL Slug can be completely independent of each other. For instance, I have a page on my site with a Navigation Title of Code Shop, but the URL Slug is /squarespace-code-shop.
The reason I'm doing this is that I'm trying to add relatable keywords to a particular page. In this case, I want to rank my Code Shop page for relatable searches when someone might be searching for "Squarespace code". Obviously, I'm already doing this with the Page Title, but this is just one more way to take advantage of some SEO.
Another great example would be if your page was titled "Best Pies" and your URL Slug was titled something like /top-10-best-pies-in-texas. Now, this won't give you a massive spike in traffic, but when it comes to SEO, it's all about doing well in a lot of small areas.
One thing to note: if you update the page or post title at some point in the future, Squarespace will not update the URL Slug accordingly. This is another huge issue I see on a lot of Squarespace sites. I might find myself on someone’s About page, but the URL Slug is titled /new-page, /test-page, or something like /about-1. A common reason is that someone might create a page intended for testing purposes. So, now the page they might have originally titled "Test Page", ends up becoming their actual About page and they never updated the URL Slug for that page accordingly.
“It should come as no surprise that the easier a URL is to read for humans, the better it is for search engines. Accessibility has always been a part of SEO, but never more so than today when engines can leverage advanced user and usage data signals to determine what people are engaging with vs. not.”
Even though it won't necessarily hurt your SEO, having horrible or misleading URL Slugs will not benefit your search engine ranking. Something I do during the build process and especially right before launching a site is that I go through every page and post to make sure all of the URL Slugs are titled properly and to my liking.
Below is a quick guideline that I use when coming up with URL Slugs:
Doesn't need to match the title, but should be similar
Keep it short (less than 50-60 characters)
Use keywords or key phrases if necessary
Should be easy to read by a human
Not sure how to check or update your URL Slugs? Squarespace already provides its users with some great training on this subject. Check out Changing URL Slugs. If you're still looking for some more in-depth information on URL Slugs and permalinks, then you should read 15 SEO Best Practices for Structuring URLs. Even though it's not all relevant to Squarespace, it's still a great read and I highly recommend checking it out.
URL Slugs, what you need to know
Ok, it's great that you want to update a URL Slug for a particular page or post. However, doing so will create a 404 error (page not found) for that page's or post's original URL Slug if it was indexed by search engines already.
You might be asking yourself, "Do 404 errors hurt my Squarespace SEO?" Not directly.
When search engines find a 404 error it's not going to hurt your SEO and is completely normal for a page that no longer exists. Search engines will eventually remove it from its index, including your page rank for that page or post. However, if you had existing traffic going to that page from another source, you'll be missing out on potential traffic and creating a bad user experience for your audience.
So, if you want to keep your page rank for that page or post, then I strongly recommend setting up a 301 redirect from the old URL Slug to the new URL Slug.
Using 301 redirects in Squarespace
Squarespace makes it really easy to set up and create 301 redirects (permanent) and 302 redirects (temporary) through URL Mapping. To add a redirect in Squarespace, go to Settings > Advanced > URL Mapping.
To create a URL Mapping, you need four elements:
The old URL Slug for the page that doesn't exist
The "arrow", which is a dash immediately followed by a greater than sign (->)
The new URL Slug for the page you want to redirect to
The redirect type (301 or 302)
The URL mapping looks like this:
/old-url -> /new-url 301
For more details, check out Squarespace's documentation on Creating URL Redirects.
Don't worry, to 404 is human
As I explained above, if you decided to update a URL Slug for a particular page or post and forgot to set up a 301 redirect, a 404 error will occur for that original URL Slug. Or maybe you just wanted to completely remove a page that no longer has any relevance to your website. That would also create a 404 error if someone tried to access that page you just removed.
I always recommend creating a custom 404 page as shown in the image below. Squarespace makes it really easy for you to set up and create a nice-looking 404 page. First, create a new Cover Page or normal Page. Then add some simple messaging to let a visitor know that they're viewing a 404 error.
Also, I always provide some links to help direct users to other sections of my site. In my case, I just provide a simple link back to my homepage. Next, I update the styling of the cover page to keep a consistent look to match the rest of my site. I figure if they hit a 404 error on my site, it might as well look great and represent my brand.
Once you have your newly created 404 error page, you'll simply want to override the default 404 error page with yours by going to Settings > Advanced > 404 Error / Page Not Found and select your new page from the dropdown. For more details on 404 error pages and how to set this up, I suggest taking a look at Squarespace's documentation on Creating a custom 404 error page.
Summing up Squarespace URL Slugs
In summary, you should be writing better URL Slugs that leverage keywords or key phrases. Also, if you update a URL Slug, you should set up a 301 redirect for that particular page or post in question. I hope that this post has provided you with some insights into understanding the pros and cons when it comes to dealing with URL Slugs.